Case overview
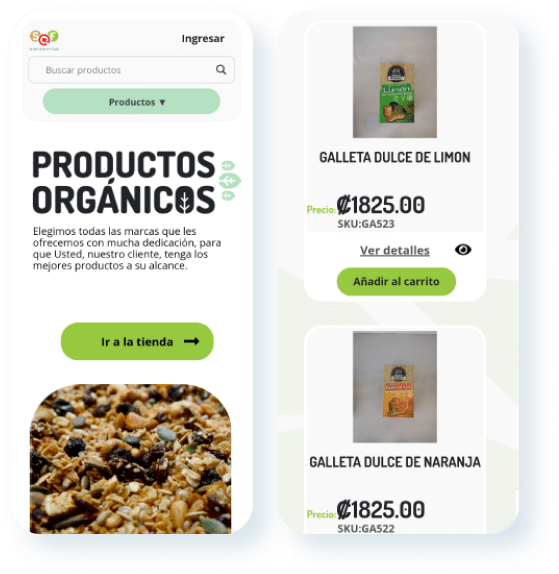
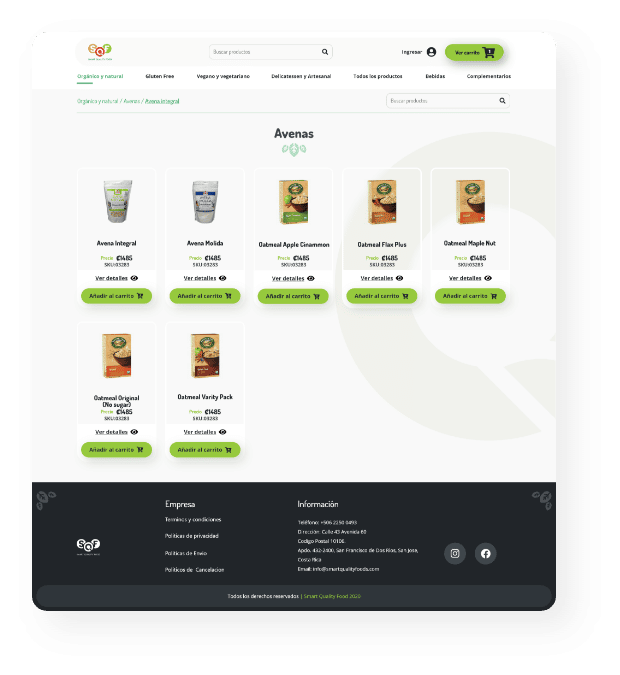
We’ve revamped the interface design and fixed the usability issues. We’ve also created the design language, and added interactions, and cute illustrations so that the user experience is modern and seamless.


Our process

Our Approach

- User Interviews: Conduct interviews with current and potential customers to understand their needs and pain points when shopping for food online. Questions could include:
- How do you typically shop for low-diet food?
- What are some frustrations you’ve experienced when shopping for groceries online?
- What features would you like to see on a food e-commerce website?
Competitive Analysis: Conduct a competitive analysis of other food e-commerce websites to see what features they offer and how they present their products. This can help identify best practices and areas where the client’s website can improve.
User Testing: Conduct user testing on the client’s website to identify areas of confusion, frustration, and areas where users may abandon their cart. This can help identify specific issues to address in the redesign.
Information Architecture: Use the insights gathered from the user interviews and competitive analysis to create a new information architecture for the website. This will involve organizing products in a logical and intuitive way, making it easy for users to find what they need.
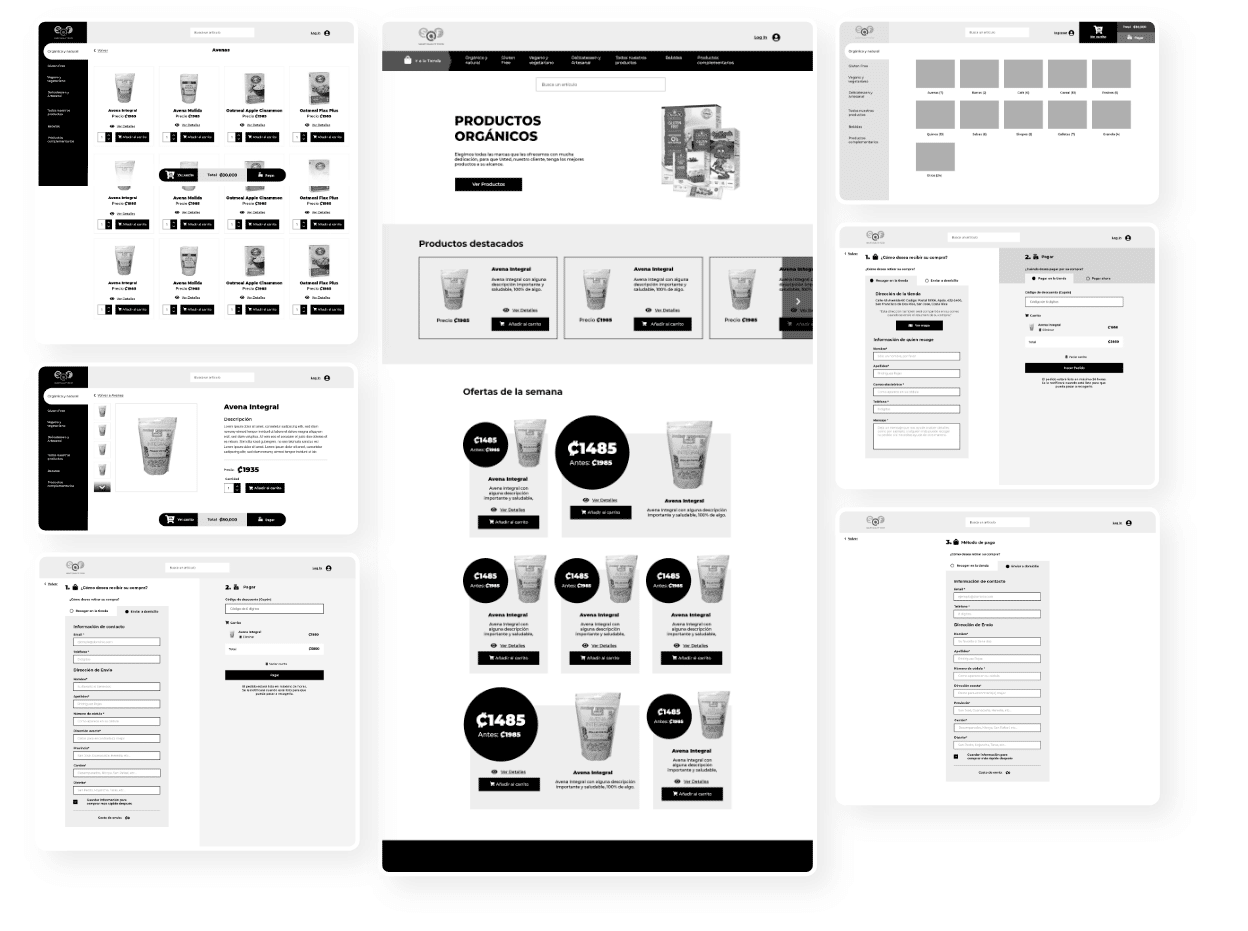
Wireframes: Develop wireframes to visualize the new website design. This will help stakeholders and developers understand the new structure and layout of the website.
Prototyping: Build a functional prototype of the redesigned website to test with users. This will help identify any issues with the new design and make adjustments before launch.
A/B Testing: After launching the redesigned website, conduct A/B testing to compare the performance of the new design with the old design. This will help determine if the redesign has improved the user experience and increased sales.


